구글 공식 검색엔진 최적화 문서 참고
URL 표준화 및 표준 태그 | Google 검색 센터 | 문서 | Google Developers
사이트에 중복 콘텐츠가 있는 경우 Google은 표준 URL을 선택합니다. 표준 URL 및 중복 URL 통합 방법을 자세히 알아보세요.
developers.google.com
- 하나의 페이지를 여러 URL로 액세스할 수 있거나 서로 다른 페이지에 유사한 콘텐츠가 있는 경우(예: 한 페이지에 모바일 버전과 데스크톱 버전이 모두 있는 경우)
- Google은 이러한 페이지를 같은 페이지의 중복 버전으로 간주.
- Google은 URL 중 하나를 표준 버전으로 선택하여 크롤링하고, 나머지 모든 URL은 중복 URL로 간주하여 크롤링 빈도를 줄임
어떤 URL이 표준 버전인지 Google에 분명하게 알리지 않으면 Google이 사용자 대신 표준 버전을 선택하거나 두 페이지의 중요도를 동일하게 취급
페이지가 서로 완전히 일치해야만 중복으로 간주되는 것은 아닙니다. 목록 페이지의 정렬이나 필터링을 조금 변경한다고 해서(예: 가격별 정렬 또는 항목 색상으로 필터링) 고유한 페이지로 간주되지는 않습니다. 표준 URL은 중복 URL과 다른 도메인에 있을 수 있습니다.
Google이 색인을 생성하고 표준 URL을 선택하는 방법
Google은 사이트의 색인을 생성할 때 각 페이지의 주된 콘텐츠가 무엇인지 판단하려고 시도합니다.
Google이 같아 보이는 페이지를 동일한 사이트에서 여러 개 발견하면 가장 온전하고 유용한 정보를 담고 있다고 판단되는 페이지를 선택해 표준 페이지로 지정
표준 페이지가 가장 정기적으로 크롤링되며, 중복 페이지는 사이트 크롤링 부담을 줄이기 위해 이보다 적게 크롤링
Google은 페이지가 HTTP 또는 HTTPS 중 어떤 프로토콜을 통해 게시되는지, 페이지 품질은 어떠한지, 사이트맵에 있는 URL인지, rel=canonical 라벨이 있는지 등 여러 요인(또는 신호)을 기반으로 표준 페이지를 선택
이러한 기술을 사용하여 구글에 선호하는 페이지를 밝힐 수 있지만, Google은 여러 이유로 소유자가 선호하는 페이지가 아닌 다른 페이지를 표준으로 선택할 수도 있습니다.
한 페이지에 여러 언어 버전이 있으면 주요 콘텐츠의 언어가 같은 경우에만 중복으로 간주합니다. 즉, 머리글, 바닥글, 기타 중요하지 않은 텍스트만 번역되어 있고 본문이 동일한 페이지는 중복으로 간주합니다.
Google은 표준 페이지를 콘텐츠와 품질을 평가하기 위한 주요 기준으로 사용합니다. Google 검색결과는 대부분의 경우 표준 페이지를 표시하지만, 사용자에게 명백하게 더 적합한 중복 페이지가 있을 경우 이를 보여 줍니다. 예를 들어, 데스크톱 페이지가 표준으로 표시되어 있더라도 사용자가 휴대기기를 사용하는 경우 검색결과에 모바일 페이지가 표시될 가능성이 큽니다.
유사하거나 중복된 페이지가 발생하는 이유
합당한 이유로 사이트의 같은 페이지로 연결되는 URL이 여러 개 있거나, 여러 URL에 중복되거나 매우 비슷한 페이지가 존재하는 경우가 있습니다. 다음은 가장 일반적인 이유입니다.
- 여러 기기 유형을 지원하는 경우
https://example.com/news/koala-rampage https://m.example.com/news/koala-rampage https://amp.example.com/news/koala-rampage
- 정렬 또는 필터링 매개변수, 세션 ID 등을 위해 동적 URL을 사용하는 경우
https://www.example.com/products?category=dresses&color=green https://example.com/dresses/cocktail?gclid=ABCD https://www.example.com/dresses/green/greendress.html - 여러 섹션에 같은 글을 게시하면 블로그 시스템에서 여러 URL을 자동으로 저장하는 경우
https://blog.example.com/dresses/green-dresses-are-awesome/ https://blog.example.com/green-things/green-dresses-are-awesome/ - 서버가 www가 있는 버전과 없는 버전, http/https 버전, 프로토콜 포트 변형에 같은 콘텐츠를 게시하도록 설정된 경우
https://example.com/green-dresses https://example.com/green-dresses https://www.example.com/green-dresses https://example.com:80/green-dresses https://example.com:443/green-dresses
- 다른 사이트에 신디케이션하기 위해 블로그에 제공한 콘텐츠가 이러한 도메인에 부분적으로 또는 전체적으로 복제된 경우
https://news.example.com/green-dresses-for-every-day-155672.html(신디케이션 글) https://blog.example.com/dresses/green-dresses-are-awesome/3245/(원본 글)
신디케이션이란
신디케이션이란 웹 사이트 또는 모바일 어플리케이션(이하 앱 이라고 한다)이 보유하고 있는 콘텐츠를 다른 웹 사이트가 이용할 수 있게 하는 방식의 하나입니다. 콘텐츠를 보유하고 있는 웹 사이트와 앱은 정해진 형식에 따라 문서를 구성하여 해당 문서의 링크를 다른 웹 사이트에 전송하고, 이를 전송 받은 웹 사이트는 해당 문서의 내용을 분석하여 사용합니다.
https://searchadvisor.naver.com/guide/syndication-intro
네이버 블로그에 글을 올리면 구글, 다음 등 다양한 서비스에서도 사용할 수 있다는 것을 의미하는듯
Google에서 표준으로 간주하는 페이지 알아보기
url검사 도구를 사용해서 구글이 표준으로 간주하는 페이지를 알아볼 수 있다.
WordPress, Wix, Blogger와 같은 CMS를 사용하는 경우 HTML을 직접 수정하지 못할 수도 있습니다. 대신 CMS에는 검색엔진에 표준 URL에 관해 알리는 검색엔진 설정 페이지 또는 기타 메커니즘이 있을 수 있습니다. CMS에서 페이지의 <head> 수정에 관한 안내를 검색합니다. 예: 'wordpress set the canonical tag'라고 검색해 보세요.

rel=”canonical”
Canoical 태그는 <head>태그 사이에 들어가는 태그예요! 그럼, 작성법 및 주의사항등을 소개해드릴게요! : )
기본
link rel="canonical" href="https://example.com/"/Canonical 태그는 위와 같이 rel=”canonical”을 적어주고, href=”” 안에 표준화할 url을 적어주시면 되요!
모바일 페이지
하나의 콘텐츠에 대해서, 디바이스별로 2가지의 페이지를 가지고 있는 경우가 있죠?!
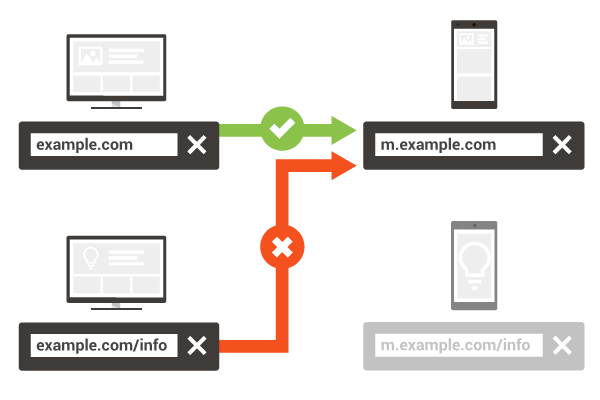
예를들어, example.com 이란 페이지와 이 페이지의 모바일 버전인 m.example.com 이라는 페이지를 가지고 있는 경우가 있죠!
모바일(스마트폰)로 example.com이라는 페이지에 접속하려고 하는 경우, m.example.com으로 리다이렉트하는 페이지들이 위와 같은 경우라고 할 수 있어요! 나중에 기회가 되면 모바일 페이지와 검색엔진 최적화와 관련해 더 자세히 포스팅하도록 할게요!
이런 경우, 기본이 되는 페이지 example.com 페이지에 rel=”canonical” 및 rel=”alternate” 요소로 <link> 태그를 지정하여 두 URL 간의 관계를 알려줄 필요가 있어요!

link rel="canonical" href="http://www.example.com/"기본이 되는 페이지 example.com과 모바일 페이지 m.mobile.com에 위와 같이 똑같이 캐노니컬 태그를 넣어주면 돼요!
모바일 페이지의 캐노니컬 태그를 기본 페이지로 해줘야한다는게 포인트!!
link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/"그리고 기본 페이지 example.com에 모바일 페이지와의 관계를 위와 같이 남겨줍니다! media 속성은 임의로 제가 넣어 놓았으니 별도로 설정하세요!
'CS 공부 - front' 카테고리의 다른 글
| [JS] Rest Syntax (0) | 2024.11.21 |
|---|---|
| [JS] Arrow Syntax vs Function Syntax (0) | 2024.11.21 |
| [웹] Google AMP (1) | 2023.04.06 |
| [웹] 검색엔진최적화, SEO (0) | 2023.03.09 |
| [웹/최적화]Image Lazy Loading (2) | 2023.02.27 |