AMP란 무엇인가요?
웹사이트 로드가 3초를 넘어가면 웹사이트에서 나간다는 사람이 40%
- 사용자의 휴대기기에 콘텐츠가 로드되는 시간을 줄이기 위해 Google에서는 Accelerated Mobile Pages 프로젝트를 시작
- 모든 사용자를 위해 모바일 웹 사용환경을 개선하는 것을 목표로 하는 오픈소스 프로젝트
AMP - a web component framework to easily create user-first web experiences
Explore AMP success stories Don’t take our word for it - read case studies from industry success stories and see how AMP has produced positive results. See all success stories
amp.dev
- Accelerated Mobile Pages는 HTML 페이지로서 다양한 기술적 접근방식을 활용하여 속도를 최우선순위로 삼고 콘텐츠를 거의 즉시 로드함으로써 사용자에게 더욱 빠른 사용 환경을 제공
- AMP 페이지를 제작한 모든 유형의 사이트는 전자상거래, 엔터테인먼트, 여행, 요리 사이트 등 모든 Google 모바일 검색결과 페이지에 더 많이 노출
AMP는 왜 빠른가요?
https://medium.com/@cramforce/why-amp-is-fast-7d2ff1f48597#.9v8f7c3i0
Why AMP is fast
The AMP Project aims to bring instant rendering to web content. This is an unsorted list of optimizations that apply to all AMP based…
medium.com
1. lazy loading
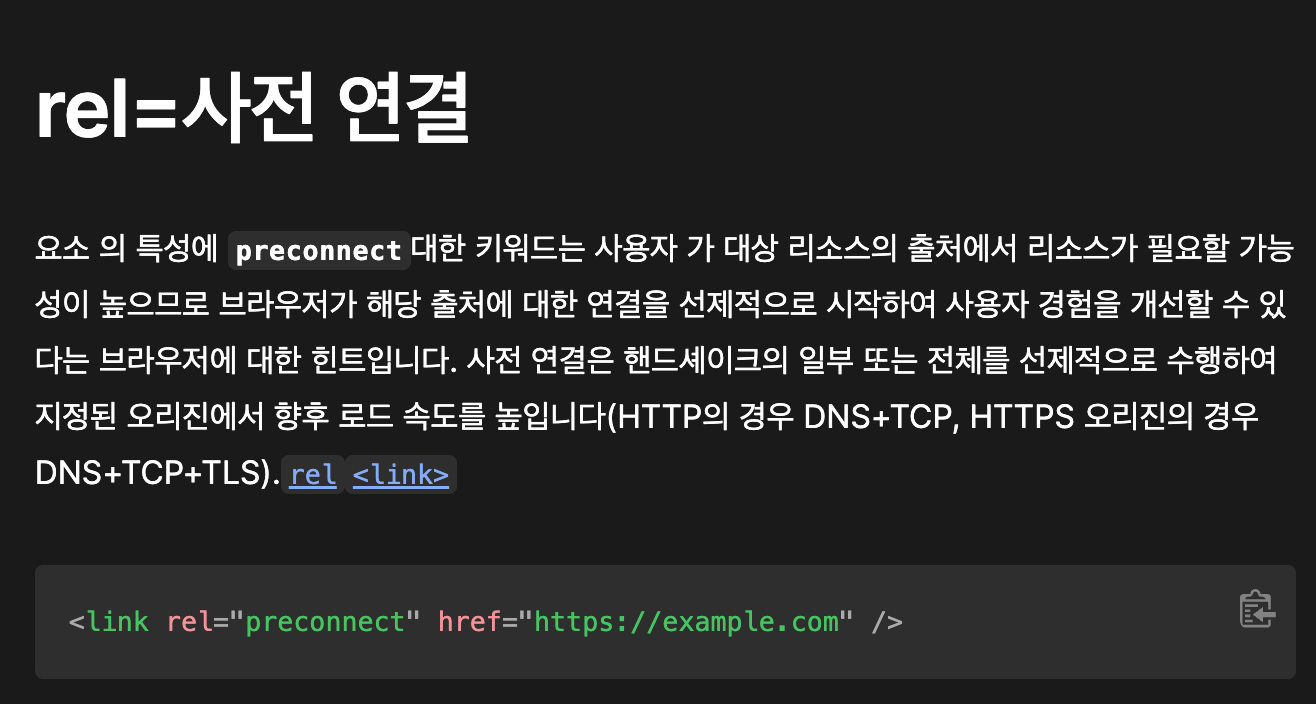
2. extensive use of preconnect

- 현재 페이지에서 외부 도메인의 리소스를 참고하는 것을 브라우저에게 알려 미리 외부 도메인과 연결을 설정할 수 있게 합니다.
- 브라우저가 사이트에 필요한 연결을 미리 예상할 수 있게 되어서, 브라우저는 필요한 소켓을 미리 설정할 수 있기 떄문에
DNS, TCP, TLS 왕복에 필요한 시간을 절약
3. instant loading through prerendering
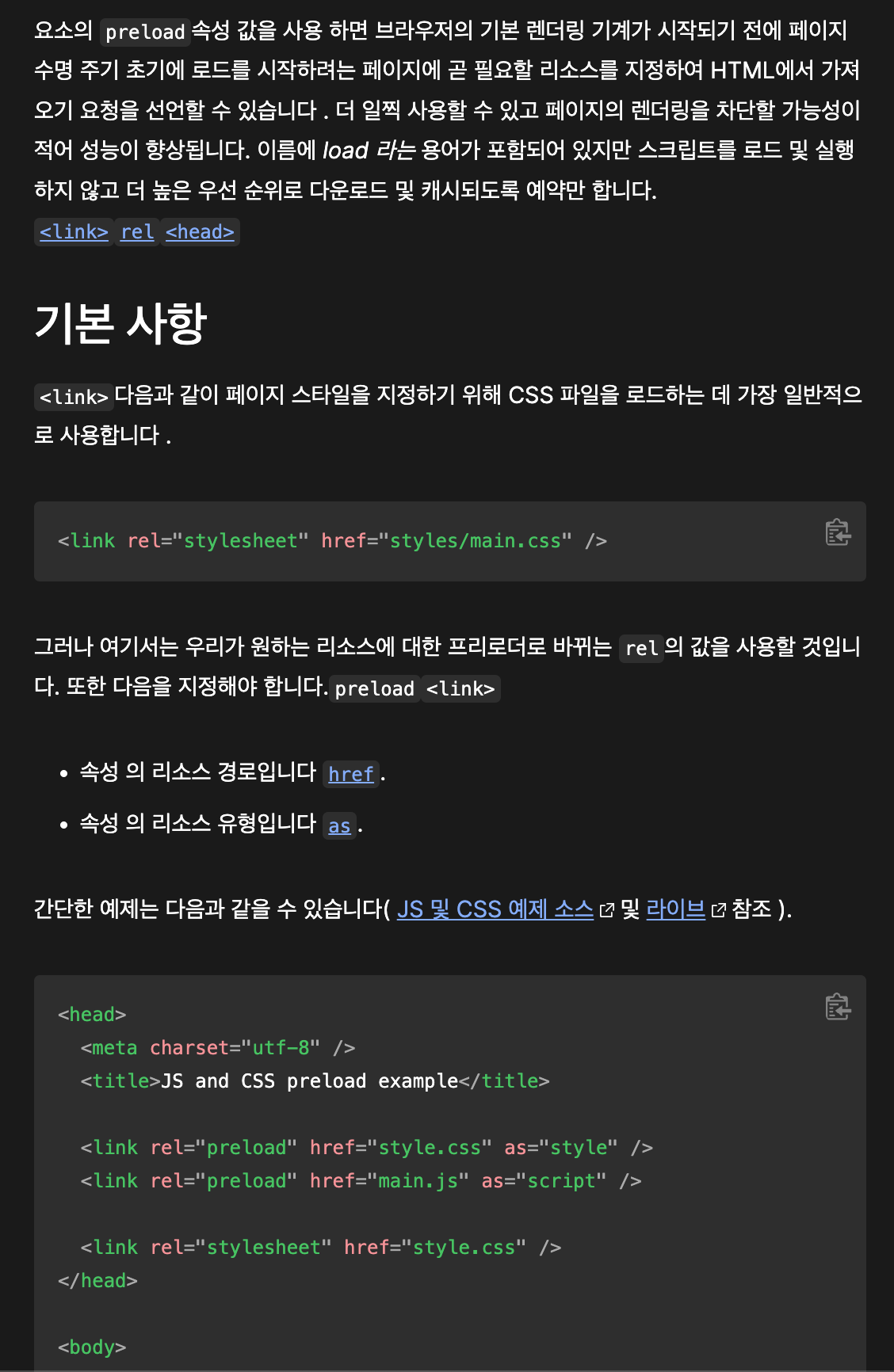
- 현재 페이지에서 사용될 것이 확실한 리소스들을 preload
- as속성을 사용해서 리소스의 유형을 브라우저에 알려줘야함
- 리소스를 중복 참조하면 중복된 개수만큼 가져오기 때문에 중복 주의
<link rel="preload" as="script" href="super-important.js">
<link rel="preload" as="style" href="critical.css">- AMP는 리소스를 사전 렌더링하는 데 상대적으로 "저렴하고" 신뢰할 수 있도록 최적화되어 있습니다. 즉, 사용자가 페이지를 탐색하고 싶다고 명시적으로 말하기 전에 렌더링됩니다. 이를 통해 사용자가 실제로 페이지를 선택할 때 이미 페이지를 사용할 수 있으므로 즉시 로드
- 사전 렌더링은 모든 웹 콘텐츠에 적용될 수 있지만 실제로는 많은 대역폭과 CPU를 사용할 수 있습니다. AMP는 다음 두 가지 요소를 모두 줄이도록 최적화되어 있습니다.
- Prerendering only downloads resources above the fold : AMP 문서가 즉시 로드되도록 사전 렌더링되면 스크롤 없이 볼 수 있는 리소스만 실제로 다운로드
- Prerendering does not render things that might be expensive in terms of CPU : AMP 문서가 즉각적인 로드를 위해 사전 렌더링되면 CPU를 많이 사용할 수 있는 리소스(예: 타사 iframe)는 다운로드되지 않음

조선일보 - 1등 디지털뉴스
국내 최초의 온라인 뉴스서비스 조선닷컴은 국내 최고 언론사인 조선일보의 오피니언, 정치, 사회, 경제, 국제, 스포츠, 문화 뉴스를 빠르고 정확하게 제공합니다.
www.chosun.com
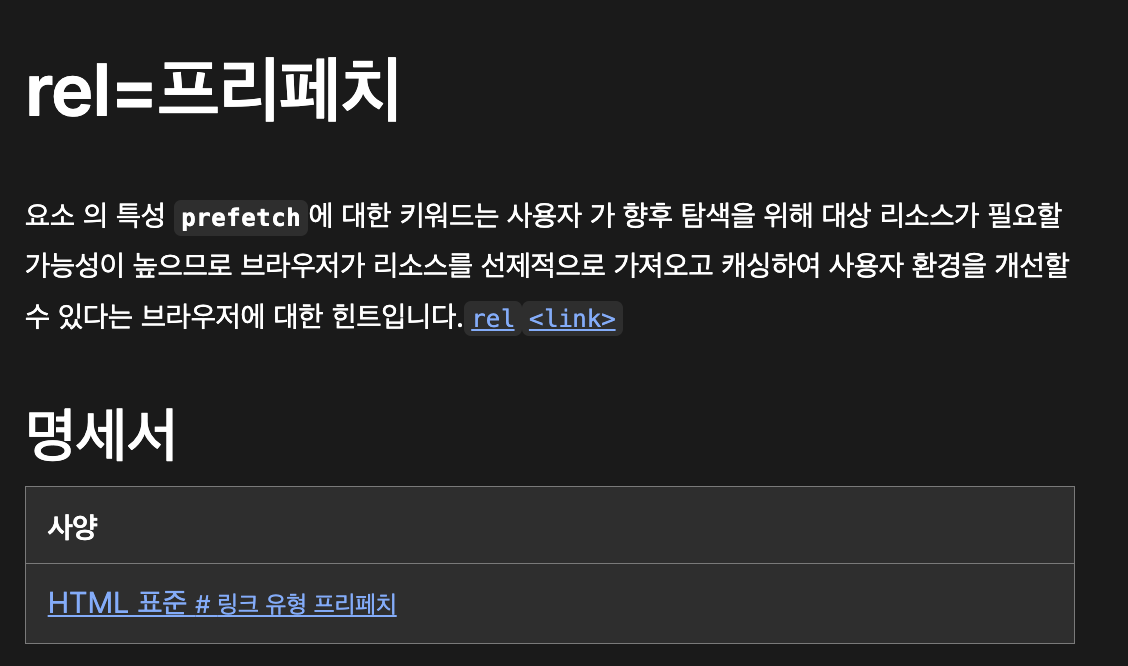
4. prefetching of lazy loaded resources

- 미래에 사용될 것이라고 예상되는 리소스들을 prefetch
- 미래에 사용될 리소스들을 가져와 캐시에 저장
- prefetch는 사용자가 다음에 할 행동을 미리 준비하는데 적합, ex) 결과 목록에서 첫 번째 제품 상세 페이지를 가져오거나 콘텐츠의 다음 페이지를 가져오는 것
preload vs preconnect vs prefetch 차이 정리
https://beomy.github.io/tech/browser/preload-preconnect-prefetch/
[Browser] 리소스 우선순위 - preload, preconnect, prefetch
브라우저에서 리소스에 우선순위를 지정하여 다운로드할 수 있게 하는 방법에 대해 이야기하도록 하겠습니다.
beomy.github.io
추가) dns prefetch
https://developer.mozilla.org/en-US/docs/Web/Performance/dns-prefetch
Using dns-prefetch - Web performance | MDN
DNS-prefetch is an attempt to resolve domain names before resources get requested. This could be a file loaded later or link target a user tries to follow.
developer.mozilla.org
https://hashtagong.postype.com/post/5408625
preconnect, dns-prefetch
외부 도메인(써드파티, CDN 등)에서 용량이 큰 뭔가(스크립트, css 파일 등)를 import 하는 과정을 생각해본다. 필요한 것을 받기 위해서는 어디서 받아야 하는 지를 알아야 할 것이다. 목적지, 그러
hashtagong.postype.com
5. all async js
6. inline style sheet
인라인 스타일 시트만 AMP에서 허용됩니다. 이는 대부분의 웹 페이지와 비교하여 중요한 렌더링 경로에서 1개 이상의 HTTP 요청을 제거합니다.
7. zero http requests block font downloads
AMP의 모든 JS에는 async 속성이 있고 인라인 스타일 시트만 허용되기 때문에 어떤 HTTP 요청도 브라우저가 글꼴을 다운로드하는 것을 차단하지 않습니다.
8. Intelligent resource prioritization
AMP는 리소스를 다운로드할 때 현재 사용자에게 가장 중요한 리소스가 먼저 다운로드되도록 다운로드를 최적화합니다.
9. Uncoupling of document layout from resource downloads : 리소스 다운로드에서 문서 레이아웃 분리
이미지, 광고 또는 iframe과 같은 외부 리소스는 HTML에 크기를 명시해야 합니다. 즉, 문서를 배치하기 위해 먼저 다운로드할 필요가 없습니다.
10. Maximum size for style sheet
인라인 스타일 시트는 최대 크기를 가집니다. 이 크기는 매우 정교한 페이지에 적합할 만큼 크지만 여전히 페이지 작성자가 올바른 CSS 관리를 수행해야 합니다.
11. FastDOM-style DOM change batching
브라우저에서 스타일 재계산을 최소화하기 위해 모든 DOM 측정 및 변경 작업을 일괄 처리합니다.
실제로 이는 각 "애니메이션 프레임" 에서 먼저 모든 DOM 읽기 작업을 수행한 다음 완료되면 모든 쓰기 작업을 수행함을 의미합니다. 그 결과 프레임당 1개의 스타일 재계산으로 감소합니다.
Optimized for low count of style recalculations and layout : 위와는 별개로 AMP는 브라우저에서 비용이 많이 드는 스타일 재계산 및 레이아웃을 방지하도록 최적화되어 있습니다.
12. CDN delivery available to all AMP documents
AMP는 유효한 모든 AMP 문서를 전달하기 위한 프록시 기반 CDN을 제공하여 모든 AMP 콘텐츠에서 빠르고 안정적인 성능을 제공합니다.
13. All resources and the document are loaded from the same origin through the same HTTP 2.0 tunnel
프록시 기반 AMP CDN을 사용할 때 문서, 모든 JS 파일 및 모든 이미지는 최대 효율성을 위해 HTTP 2.0을 사용하는 동일한 원본에서 로드됩니다 .
[이 밑부분은 뭔가 무슨 말인지 잘 몰겠음 ㅜㅜ]
- Mitigations for third party JS worst-practices such as document.write
특히 타사 JS가 성능에 매우 나쁜 "document.write" API를 사용하는 경우 기본 페이지 렌더링을 차단하지 않습니다.
- Runtime cost of analytics instrumentation is independent of number of used analytics providers
AMP에서 분석이 구현되는 방식에서 분석 제공자가 둘 이상인 페이지는 추가 JavaScript로 인해 부풀어 오르지 않으며 상당한 추가 CPU를 사용하지 않습니다.
- Extensions don’t block page layout
AMP는 라이트박스, 인스타그램 삽입, 트윗 등과 같은 항목에 대한 확장을 지원합니다. 여기에는 추가 HTTP 요청이 필요하지만 이러한 요청은 페이지 레이아웃 및 렌더링을 차단하지 않습니다.
- Animations can be GPU accelerated
AMP의 애니메이션 관련 CSS에 대한 규칙은 애니메이션이 최신 장치에서 GPU 가속이 가능하도록 보장하므로 애니메이션이 부드럽고 유연합니다.
Google 검색의 AMP 가이드라인
https://developers.google.com/search/docs/crawling-indexing/amp/about-amp?hl=ko
Google 검색에서 AMP가 작동하는 방식 | Google 검색 센터 | 문서 | Google Developers
Google 검색은 빠르고 안정적인 웹 환경을 위해 AMP 페이지의 색인을 생성합니다. AMP가 Google 검색에서 어떻게 표시되는지 살펴보고 구조화된 데이터에 관해 알아보세요.
developers.google.com
- AMP 페이지는 AMP HTML 사양을 준수해야 합니다. AMP를 처음 시작하는 경우 첫 AMP HTML 페이지를 만드는 방법을 알아보세요.
- 가급적이면 사용자가 AMP 페이지에서 그에 대응하는 표준 페이지와 동일한 콘텐츠를 경험하고 동일한 작업을 완료할 수 있도록 해야 합니다.
- AMP URL 스킴은 사용자가 이해하기 쉽습니다.예를 들어 표준 페이지가 example.com/giraffes라면 test.com/giraffes가 아닌 amp.example.com/giraffes나 example.com/amp/giraffes와 같은 위치에서 AMP를 호스팅합니다. 사용자가 Google 검색에서 AMP 페이지 링크를 클릭하면 여느 웹페이지에서와 마찬가지로 브라우저에 AMP URL이 표시되기 때문에 기본 웹사이트와 전혀 관련이 없는 URL이 표시되면 사용자가 혼란스러워할 수 있기 때문입니다.
- AMP 페이지가 유효한지 확인하여 페이지가 사용자의 예상대로 작동하고 AMP 관련 기능에 포함될 수 있도록 합니다. 잘못된 AMP가 있는 페이지는 일부 검색 기능에서 제외됩니다.
- 페이지에 구조화된 데이터를 추가하는 경우 Google의 구조화된 데이터 정책을 준수해야 합니다.
AMP가 검색결과에서 작동하는 방식
- Google 검색은 빠르고 안정적인 웹 환경을 제공하기 위해 AMP 페이지의 색인을 생성합니다. AMP 페이지가 있는 경우 리치 결과와 캐러셀의 일부로 모바일 검색에 표시될 수 있습니다. AMP 자체는 순위 지정 요소가 아니지만 Google 검색에서 속도는 순위 지정 요소입니다. Google 검색은 페이지를 만드는 데 사용한 기술과 관계없이 모든 페이지에 같은 기준을 적용합니다.
모바일 검색 순위에 Page Speed 사용 | Google 검색 센터 블로그 | Google Developers
의견 보내기 모바일 검색 순위에 Page Speed 사용 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 2018년 1월 17일 수요일 2018년 7월 9일 업데이트: 이제 속도 정책
developers.google.com
- 사용자가 AMP 페이지를 선택하면 Google 검색이 Google AMP Cache에서 페이지를 가져와 페이지를 즉시 표시하는 다양한 로드 최적화(예: 사전 렌더링)를 실행합니다. 현재 데스크톱의 AMP 페이지는 Google AMP Cache/AMP 뷰어에서 제공되지 않습니다. 표준 AMP 페이지는 기본 검색결과처럼 작동합니다.
URL 표준화 및 표준 태그 | Google 검색 센터 | 문서 | Google Developers
사이트에 중복 콘텐츠가 있는 경우 Google은 표준 URL을 선택합니다. 표준 URL 및 중복 URL 통합 방법을 자세히 알아보세요.
developers.google.com
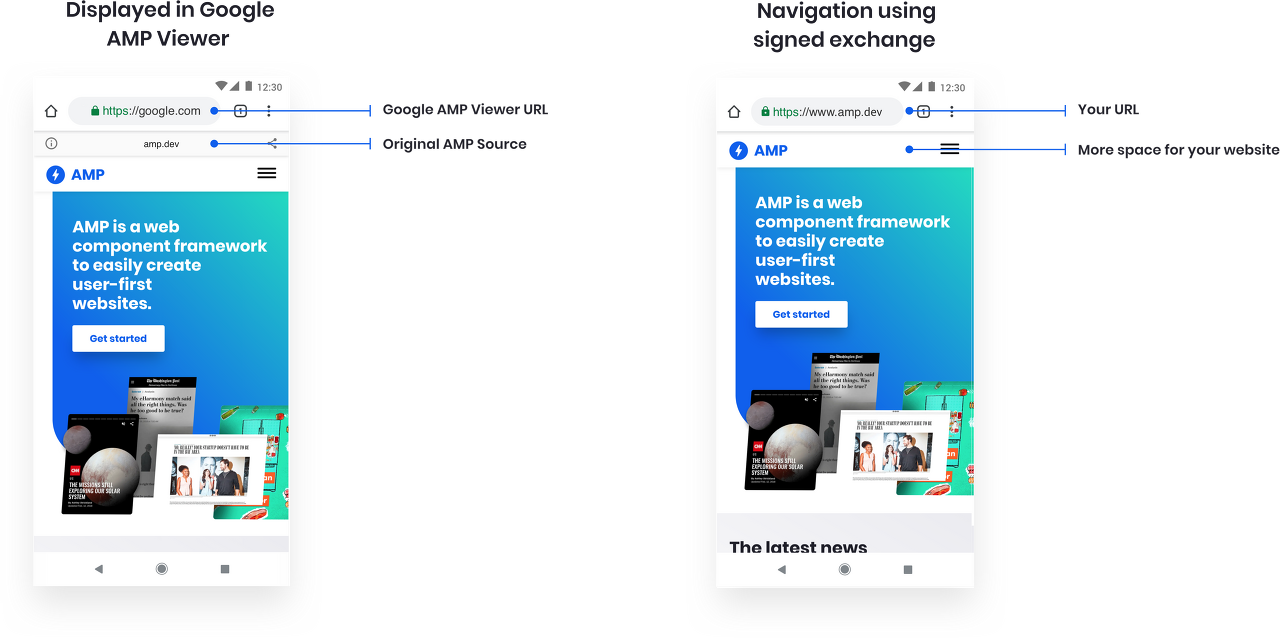
사용자가 AMP 콘텐츠를 클릭할 경우
사용자가 Google 검색에서 내 AMP 콘텐츠를 클릭하면 AMP 콘텐츠는 다음 두 가지 방식 중 하나로 표시될 수 있습니다.
- Google AMP 뷰어: 사용자가 콘텐츠 게시자를 알 수 있도록 콘텐츠의 도메인이 Google AMP 뷰어 상단에 표시됩니다.
- 서명된 교환: 브라우저에서 문서를 내 출처에 속한 것으로 처리하는 기술입니다.

'CS 공부 - front' 카테고리의 다른 글
| [JS] Arrow Syntax vs Function Syntax (0) | 2024.11.21 |
|---|---|
| [웹] canonical url (0) | 2023.04.06 |
| [웹] 검색엔진최적화, SEO (0) | 2023.03.09 |
| [웹/최적화]Image Lazy Loading (2) | 2023.02.27 |
| [리액트] flux 패턴과, 미들웨어 종류 및 장단점 (0) | 2023.02.23 |