📌가상돔의 개념
- 공식문서 정의
The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.
가상으로 UI를 버츄얼돔에 저장해두었다고 Real Dom과 연동(sync) 시켜주는 프로그래밍 컨셉
일명 reconciliation(화해) 과정이라 정의
📌Diffing 알고리즘
- 리액트는 Real Dom과 Virtual Dom을 참고하면서 diffing 알고리즘을 이용해 변화가 일어난 DOM 요소만 새로 렌더링함
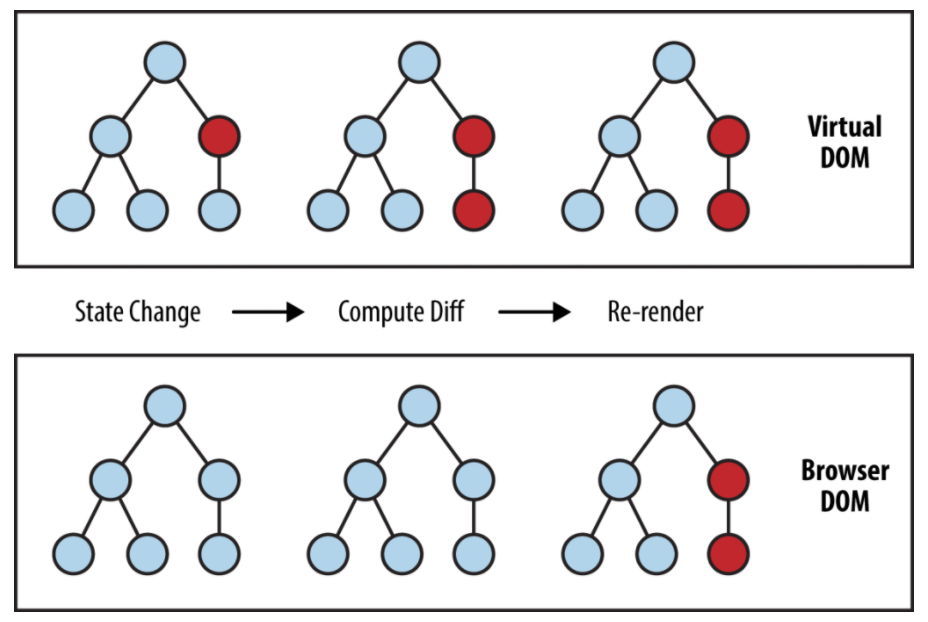
- 변화가 일어남 State Change - 전체 UI를 가상돔에 리렌더링
- 변화전의 가상돔과 변화된 가상돔 비교 - Compute Diff
- 바뀐 부분만 Real Dom 변경(빨간 영역에서 레이아웃 변경이 일어났다면, 실제 dom에서는 가상돔 덕분에 레이아웃 계산이 일괄로 단 한번 이행)

📌예시
1. element 변경
//변경 전
<div>
<Counter/>
</div>
//변경 후
<span>
<Counter/>
</span>- 상위태그가 div에서 span으로 바뀌게 되면 하위 Counter 컴포넌트 자체가 바뀌지 않더라도 리액트는 모두 갈아엎고 새로운 Dom을 생성
2. attribute 변경
//변경 전
<div className="before" title="example" />
//변경 후
<div className="after" title="example" />- 가상돔을 활용해 Dom 은 유지시키고, className 속성만 바꿈, 효율적으로 렌더링 가능
3. 하위 요소 추가
//변경전
<ul>
<li>first</li>
<li>second</li>
</ul>
//변경후
<ul>
<li>first</li>
<li>second</li>
<li>third</li> //여기만 추가.
</ul>- diffing 알고리즘은 첫번째, 두번째 리스트가 같은 것을 확인하고 세번째가 다른걸 확인하였기 떄문에 세번째만 추가
3-1. 예외
//변경전
<ul>
<li>first</li>
<li>second</li>
</ul>
//변경후
<ul>
<li>나First할거야!</li> //여기만 추가되었지만 첫번째 순서
<li>first</li>
<li>second</li>
</ul>- 리액트가 첫번째만 파악해서 추가하기를 기대하겠지만, 첫번째 리스트가 바뀐것을 보고 li의 모든 요소를 새로 렌더링함
- 그래서 key가 필요함
4. key
//변경전
<ul>
<li key="1">first</li>
<li key="2">second</li>
</ul>
//변경후
<ul>
<li key="그래해라">First할거야!</li> //여기만 추가되었지만 첫번째 순서
<li key="1">first</li>
<li key="2">second</li>
</ul>- key를 지정해주면, 순서가 다르더라도 처음부터 렌더링하지 않고변화가 생긴 부분만 렌더링
- key를 사용하지 않으면 리액트에서 warning을 보내는 이유 중 하나
참고
https://dj-min43.medium.com/%EB%A6%AC%EC%95%A1%ED%8A%B8-virtual-dom-%EA%B0%80%EC%83%81%EB%8F%94-%EB%B2%84%EC%B6%94%EC%96%BC%EB%8F%94-%EC%9D%B4%EB%9E%80-359c28112048
https://velog.io/@mollog/React%EC%97%90%EC%84%9C%EC%9D%98-%EA%B0%80%EC%83%81%EB%8F%94-%EA%B0%9C%EB%85%90
'CS 공부 - front' 카테고리의 다른 글
| [리액트] flux 패턴과, 미들웨어 종류 및 장단점 (0) | 2023.02.23 |
|---|---|
| [JS] 깊은복사 vs 얕은복사 (0) | 2023.02.15 |
| [JS] var vs let vs const (0) | 2023.02.15 |
| [React] 함수형과 클래스형의 장단점 비교 (0) | 2023.02.15 |
| [웹] 브라우저 렌더링 동작 과정 - 렌더링 엔진 (0) | 2023.02.12 |