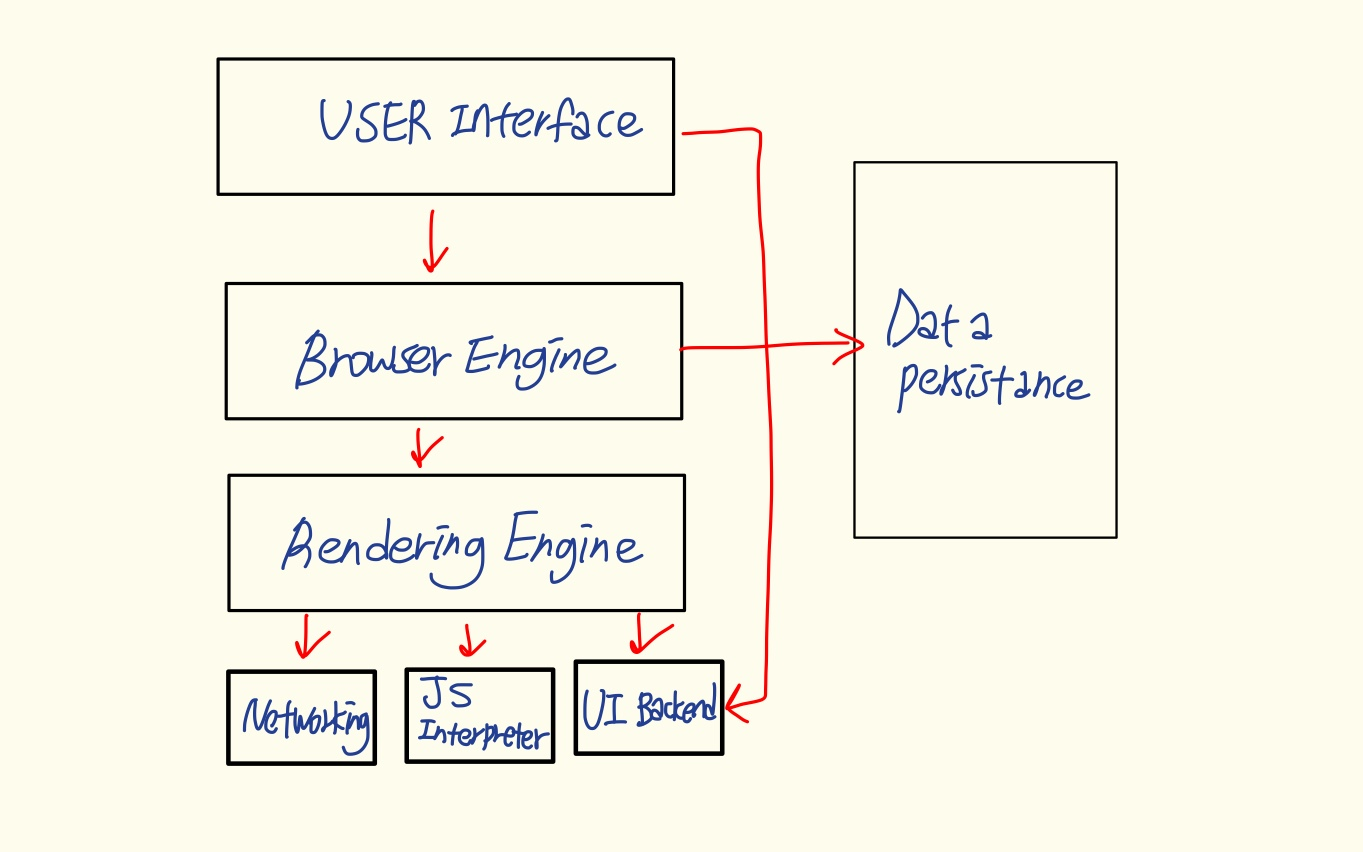
📌 브라우저의 공통적인 구조

- User Interface : 주소 표시줄, 이전/다음/새로고침 버튼 등 웹페이지를 제외하고 사용자와 상호작용 하는 사용자 인터페이스
- Broswer Engine : 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
- Rendering Engine : HTML과 CSS를 파싱하여 요청할 웹 페이지를 표시하는 렌더링 엔진
- Networking : 네트워크 요청을 수행
- Javascript Interpreter : 자바스크립트 코드를 실행하는 인터프린터(ex. 크롬에서 V8)
- UI Bacend : 체크박스나 버튼과 같은 기본적인 위젯을 그려주는 UI Backend
- Data Persistance : 로컬스토리지나 쿠키와 같이 보조 기억장치에 데이터를 저장하는 파트
📌 렌더링 엔진 - 크롬 기준 설명
브라우저마다 다름
Safari : Webkit
Firefox : Gecko
Chrome : Blink(웹킷에서 파생)
✔ 렌더링 엔진의 목적
1. HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다.
2. 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료구조를 생성한다.
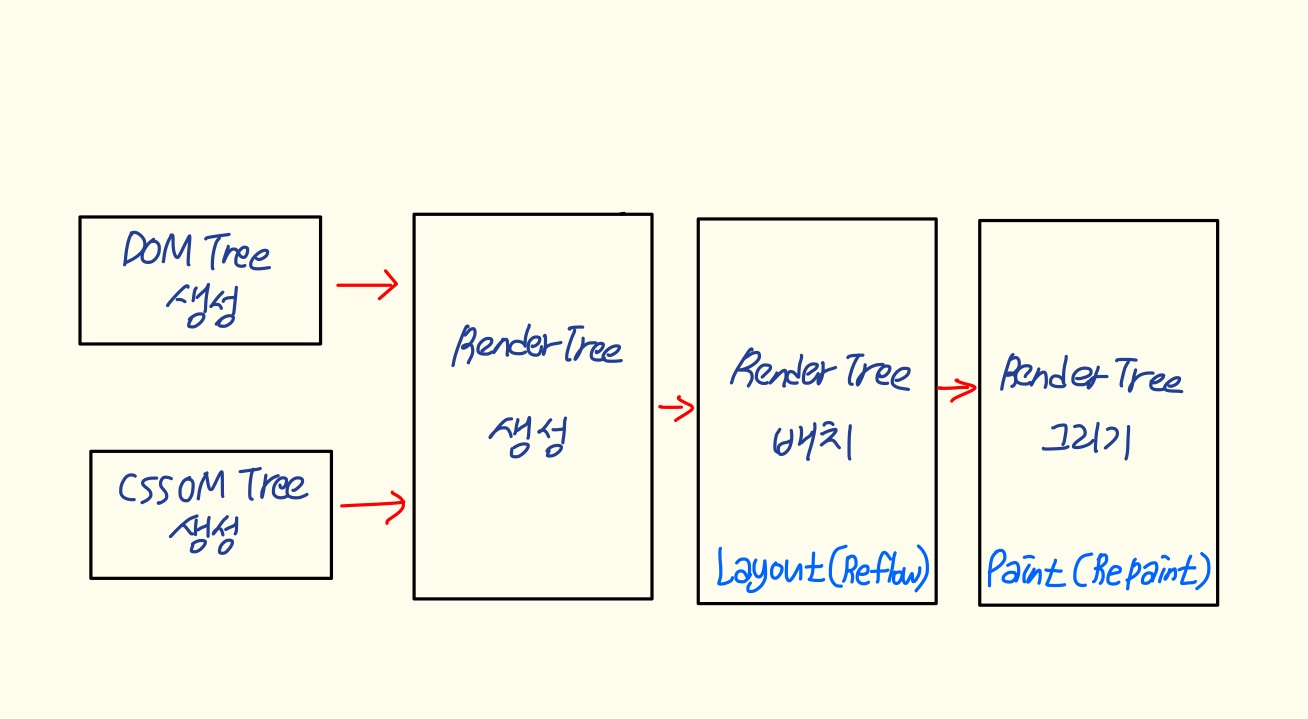
✔ 렌더링 엔진의 동작 과정 - Critical Rendering Path

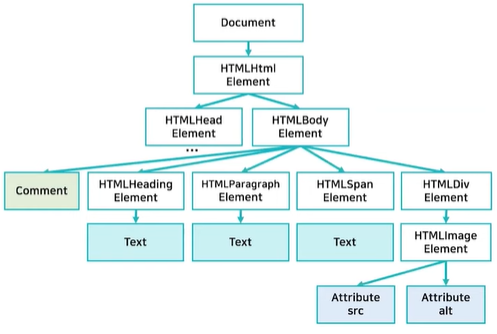
1. Dom Tree 생성
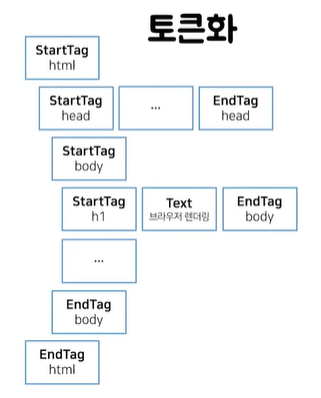
i. html 코드는 어휘 분석을 통해 html5 표준에 지정된 고유한 토큰으로 변환됨(토큰화)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>브라우저 렌더링 동작 과정</title>
</head>
<body>
<!--주석-->
<h1>브라우저 렌더링</h1>
<p>예시</p>
</body>
</html>
- StartTag : html태그가 열림
- EndTag : html태그가 닫힘
ii. 브라우저의 렉싱(구문 분석) 과정 - 토큰이 해당 속성과 규칙을 정의하는 노드 객체로 변환

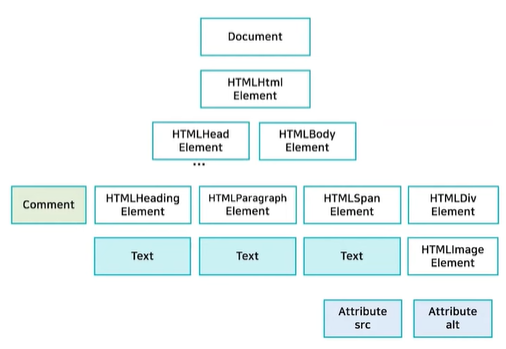
iii. 각 노드가 서로 연관성을 가질 수 있도록 트리를 생성 - Dom Tree

- 최상위는 document 객체
- 태그는 element node
- 태그의 요소는 attribute node
- 텍스트는 text node
- 주석은 comment node
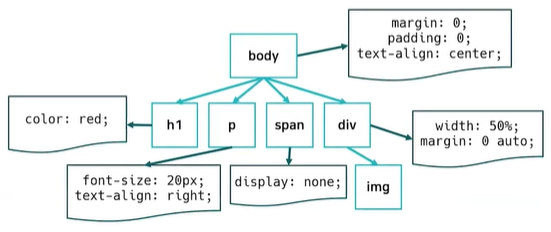
2. CSSOM Tree 생성
body {
margin: 0;
padding: 0;
text-align: center;
}
h1 {
color: red;
}
body {
font-size: 20px;
text-align: right;
}
div {
width: 50%;
margin: 0 auto;
}
span {
display: none;
}

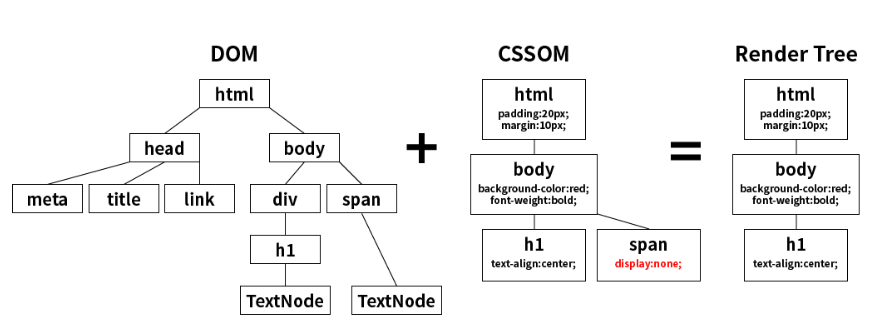
3. Render Tree 생성 = Dom Tree + Cssom Tree
- 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하는 트리
- 대략적인 과정
document 부터 각 객체를 순회하면서 각각에 맞는 cssom을 찾아서 규칙을 적용
→ 렌더와 관련된 요소를 렌더 트리에 포함
→ meta 태그나 display:none 속성을 가진 요소는 렌더와 관계가 없으므로 렌더트리에 포함x

4. Layout(Reflow)
- 뷰포트 내의 요소들의 정확한 위치와 크기를 계산
- 박스모델에 따라 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백 그리고 이외의 스타일 속성이 계산됨
- 퍼센트나, em은 픽셀단위로 변환됨
5. Paint
- 렌더트리에 포함된 요소나 텍스트, 이미지 등이 실제 픽셀로 그려지도록 변환하는 과정
📌 인사이트
Critical Rendering Path의 시간을 줄이면, 브라우저가 웹 페이지를 보여주는데 걸리는 시간도 줄일 수 있다.
✔ UI가 업데이트 되는 3가지 상황
JavaScript → Style → Layout → Paint → Composite
1. 다시 Layout이 발생
ex. 주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생
JavaScript → Style → Layout → Paint → Composite
2. Paint 부터 다시 발생
ex. 주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치에는 변화를 일으키지 않고 스타일의 변경이 일어났을 경우
JavaScript → Style → Layout → Paint → Composite
3. *레이어의 합성만 다시 발생
- 성능상으로 가장 큰 이점을 가짐
*레이어?
- 페인팅할 영역을 나누어 놓은 것을 레이어라고 함
- 렌더 트리에 있는 노드객체가 생성된 레이어에 포함 됨, 레이어 또한 트리 형태로 구성
- 렌더링 엔진이 페인팅 과정에서 레이어를 각각 그리고 하나의 비트맵으로 컴포짓 시켜서 페이지를 완성
즉, CSS 속성이 변경되었을 때 3가지 방법 중 어디서부터 업데이트 되는지를 알 수 있는 사이트를 활용해서 성능을 최적화할 수 있는 요소로 스타일링을 해보는 것 또한 성능 최적화의 한 방법이 될 수 있음
- ex. 애니메이션 속성에 left를 먹이면, 페인트 과정부터 다시 일어난다. 하지만 transform속성을 먹이면 composite 과정만으로도 업데이트가 가능하다 이럴 경우 transform을 사용하는 것이 효율적
- css 트리거 : https://csstriggers.com
CSS Triggers List - What Kind of Changes You Can Make
Check out our ultimate list of CSS triggers and learn which changes you can make on your website and it will affect your properties.
csstriggers.com
참고 : 렌더링 과정에서 자바스크립트는 어떻게 동작하는가?
- HTML/CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 <script> 태그나 자바스크립트 코드를 콘텐츠로 담은 <script> 태그를 만나면 DOM 생성을 일시 중단한다.
- 그리고 <script> 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 <script> 태그 내의 자바스크립트 코드를 파싱하기 위해 ② 자바스크립트 엔진에 제어권을 넘긴다. 이후 자바스크립트 파싱과 실행이 종료되면 ① 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
- 자바스크립트 파싱과 실행은 ① 브라우저 렌더링 엔진이 아닌 ② 자바스크립트 엔진이 처리한다. ② 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어(low-level language)로 변환하고 실행하는 역할을 한다.
- ② 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree: 추상적 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드(intermediate code)인 바이트코드를 생성하여 실행한다.
- 리플로우와 리페인트
- 만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
- 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를 리플로우(reflow), 리페인트(repaint)라 한다.
참고
junh0328, 프론트엔드기술면접 핸드북
GitHub - junh0328/prepare_frontend_interview: 📚 프론트엔드 기술 면접을 위한 핸드북 만들기
📚 프론트엔드 기술 면접을 위한 핸드북 만들기. Contribute to junh0328/prepare_frontend_interview development by creating an account on GitHub.
github.com
체프, 우아한테크 10분테크톡
https://www.youtube.com/watch?v=sJ14cWjrNis
https://velog.io/@moonshadow/CSSOM
CSSOM?
DOM, CSSOM, Render Tree에 대해 간단히 정리해보는 글
velog.io
'CS 공부 - front' 카테고리의 다른 글
| [JS] var vs let vs const (0) | 2023.02.15 |
|---|---|
| [React] 함수형과 클래스형의 장단점 비교 (0) | 2023.02.15 |
| [JS] 동기 처리와 비동기 처리 (0) | 2023.02.02 |
| [JS] 콜백 함수 (0) | 2023.02.02 |
| [JS]변수 선언의 실행 시점과 변수 호이스팅 (0) | 2023.01.31 |