동기 처리와 비동기 처리
- 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 가짐
- 자바스크립트 엔진은 한번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작함
- 한 번에 하나의 태스크만 실행할 수 있기 때문에, 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(Blocking, 작업중단)이 발생
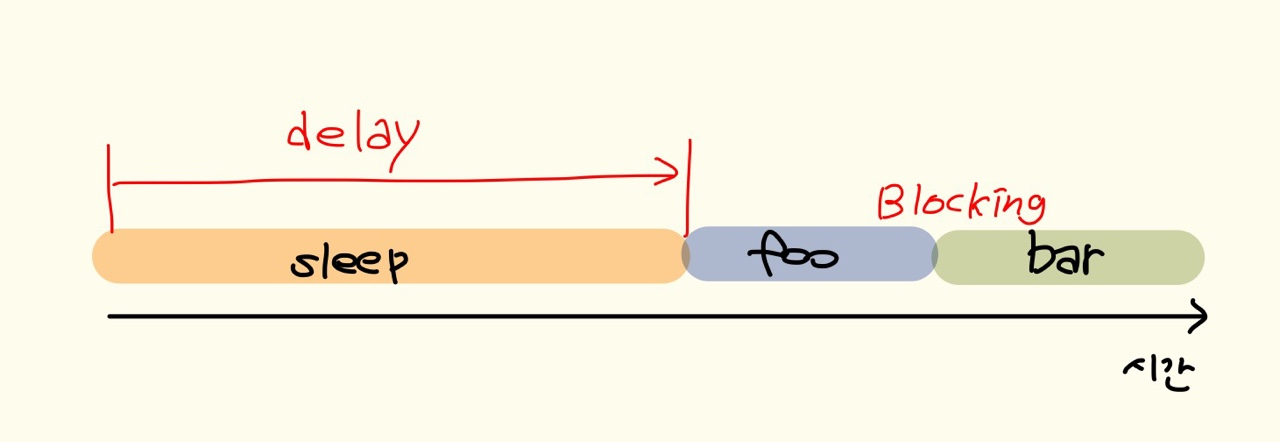
예시 - 동기 처리
//sleep 함수로 setTimeout 함수를 구현해보자
//sleep 함수는 일정시간(delay)가 경과한 후 콜백 함수(func)를 호출
function sleep(func, delay) {
const delayUntil = Date.now() + delay;
while (Date.now() < delayUntil);
func()
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar')
}
// sleep 함수는 3초 이상 실행
sleep(foo, 3*1000)
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출, 3초 이상 블로킹
bar()
//(3초 경과 후) foo호출 → bar호출

- 동기(synchronous)처리 : 현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식
- 실행 순서가 보장 된다는 장점
- 블로킹 현상 단점
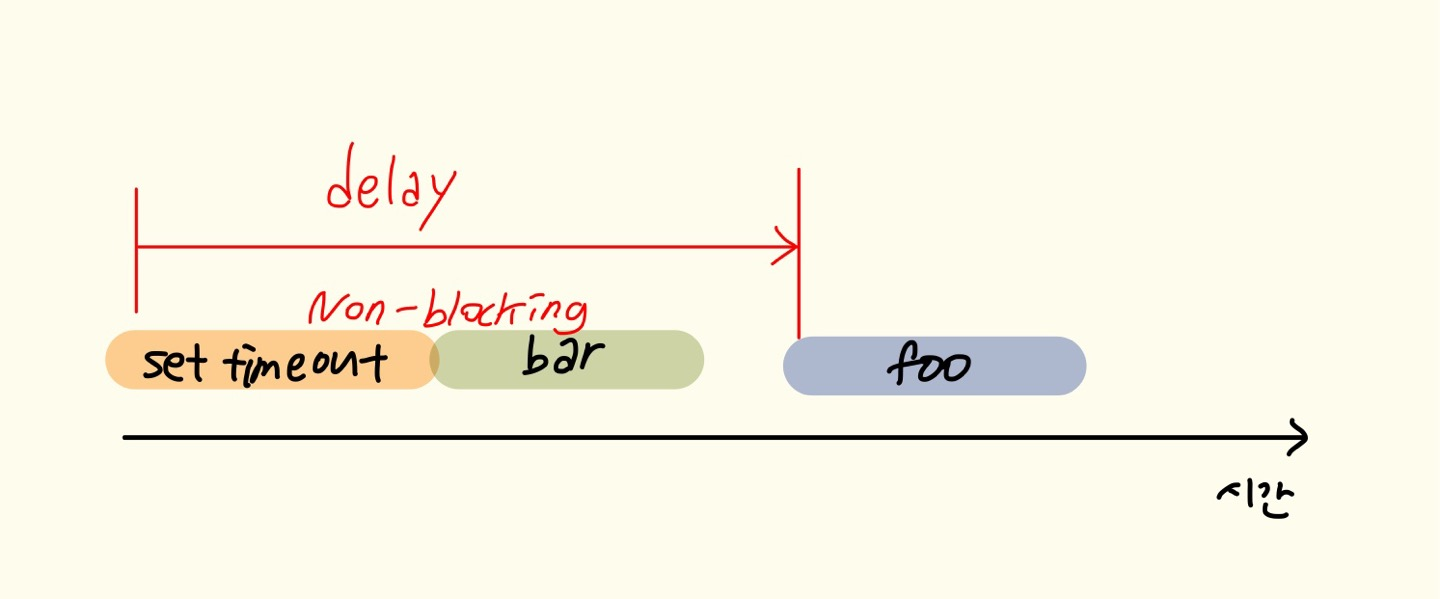
예시 - 비동기 처리
function foo() {
console.log('foo');
}
function bar() {
console.log('bar')
}
//타이머 함수 setTimeout은 일정 시간 경과 후 콜백 함수 foo를 호출
//타이머 함수 setTimeout은 bar함수를 블로킹하지 않음
setTimeout(foo, 3*1000);
bar();
//bar호출 → (3초 경과 후) foo 호출

- sleep 함수와 유사하게 일정 시간 경과후 콜백 함수를 호출
- setTimeout 함수 이후의 태스크를 블로킹하지 않고 곧바로 실행
- 비동기(asynchronous)처리 : 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식
- 블로킹이 발생하지 않는다는 장점
- 실행 순서가 보장되지 않는다는 단점
- 비동기 처리를 위한 콜백 패턴은 콜백헬을 발생시켜 가독성을 저하시키기도함
- 비동기 처리 중 발생한 에러의 예외 처리가 힘듦
- 타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작함
- 비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있음
참고
이웅모, 모던 자바스크립트 딥다이브
'CS 공부 - front' 카테고리의 다른 글
| [React] 함수형과 클래스형의 장단점 비교 (0) | 2023.02.15 |
|---|---|
| [웹] 브라우저 렌더링 동작 과정 - 렌더링 엔진 (0) | 2023.02.12 |
| [JS] 콜백 함수 (0) | 2023.02.02 |
| [JS]변수 선언의 실행 시점과 변수 호이스팅 (0) | 2023.01.31 |
| [웹] cors, Cross-origin resource sharing (0) | 2023.01.29 |